  

|

Nous avons vu comment créer un C.V. sans
prendre en compte les couleurs... Il est certain que vous devez
avoir envie maintenant de rendre votre site plus agréable
en y ajoutant les couleurs de votre choix.
La gestion des couleurs en HTML est très particulière. Nous allons
donc voir le système général mais également les outils
qui simplifieront votre travail. |

| Ce que vous allez lire dans ce cours n'est pas à savoir
par coeur... Il s'agit d'une initiation ! Lisez tranquillement
et, si vous ne retenez pas tout, tant pis : continuez votre lecture
! Rassurez-vous, je n'ai tout compris qu'après avoir pratiqué les
couleurs durant 1 semaine ! |
Connaissez vous le R.V.B.
?
Peut être avez vous déjà entendu parlé du "R.V.B." ?
L'abréviation de "Rouge Vert Bleu" ! Il s'agit de couleurs primaires
permettant d'obtenir toutes les couleurs que vous souhaitez par simples mélanges.
Retournons donc à la maternelle et rappellez vous de vos peintures/pastels/crayons
! Pour obtenir une couleur que vous ne possédiez pas (ou parce que vous
aviez mangé le pastel), vous mélangiez des couleurs entre elles
et le résultat pouvait être le suivant :
 image
tirée du site Compressions image
tirée du site Compressions
C'est exactement le système que vous utiliserez pour les couleurs de votre
site.
Ainsi si vous voulez du jaune vous devrez mélanger
du rouge et du vert...
Pour obtenir du blanc vous utiliserez les trois
couleurs RVB !
(joli ce cours n'est ce pas ?)
Et pour du noir me demanderez vous ? Eh bien vous utiliserez 0% des trois couleurs
puisque le noir c'est l'absence de couleur !
Dosez les couleurs
Après cela, tout est donc question de dosage de couleurs...
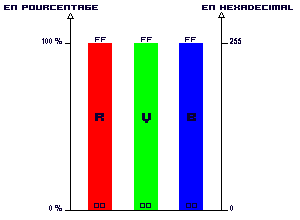
En effet, nous avons présenté ci-dessus des mélanges de
couleurs simples (un rouge à 100%, un vert à 100% et un bleu à 100%)...
Mais le résultat ne sera pas le même si vous utilisez les couleurs à 75%,
50% ou 25% !
Le RVB se compte de 0 à 255.
Quand je parle de dosage à 100% je devrais plutôt dire dosage à 255.
En effet, le dosage des couleurs se fait sur une échelle de 0 à 255 !
Pas de panique c'est pareil que 0 à 100% sauf que au lieu de dire "100%
de rouge" maintenant vous direz "255 de rouge".
Ainsi un jaune parfait ce sera 255 de rouge et
255 de vert ! Compris ? Si oui c'est génial,
si non ce n'est pas trop grave rassurez vous et continuez le cours !
Convertir en hexa (hein quoi ? C'est
quoi ?)
Alors évidemment je vous vois déjà tout content : "oui
c'est facile je mets 125 de rouge, 200 de vert et 0 de bleu... et hop j'ai ma
couleur ! Allez maintenant donne nous le code !" Eh bien non !!! C'est un
peu plus compliqué ! Car en fait même si le HTML utilise le même
principe que le RVB il y met une petite nuance... Le HTML code les couleurs
en Hexadecimal !
En effet, en HTML au lieu de décrire chaque couleur comme en RVB (de 0 à 255),
on les définie de (00 à FF)... Oui de double zéro à FF
vous avez bien lu !
Ainsi 100% de rouge = 255 en RVB = FF en hexadécimal !

En fait les couleurs montent en intensité ainsi :
00 = rien du tout !!! 0% !!! Pas de couleur ! Rien !!! Nul ! T'auras pas ton
bac...
01 = le minimum de couleur... Mais alors vraiment pas grand chose ! Quasiment
rien !
Puis 02 03 04 05 06 07 08 09...
Puis on passe à 0A 0B 0C 0D 0E 0F...
Puis 10 12 13 14 15 15... etc. etc.
Pour arriver après 9F à A0, A1...
On obtient donc un résultat de dosage de couleurs RVB de ce type :
Rouge : FF (le maximum donc)
Vert : 00 (pas de vert du tout)
Bleu : 80 (presque 50% d'un bleu parfait)
Ce dosage est résumé en : #FF0080.
Vous voyez ? On a gardé chaque dosage de couleur que l'on a mis dans l'ordre
RVB... Avec un simple # (dièse) devant afin d'indiquer qu'il s'agit d'un
code hexa de couleur...
A l'aide ! Je n'ai rien compris !
Vous n'avez pas compris ? Ce n'est pas trop grave... Laissez cela de coté pour
le moment.
En fait personne d'humain ne cherche ses couleurs directement en code hexa
HTML, je voulais juste que vous connaissiez quelques bases pour ne pas être
complétement perdu face à un code hexa du type : "#00FF55".
Maintenant que vous savez à peu près de quoi il s'agit, je vous
donne le moyen le plus simple de trouver une couleur.
Les logiciels pour trouver les couleurs
:
En général, on préférera de loin utiliser un logiciel
pour trouver ses couleurs...
Je vous conseillerais en particulier le logiciel "RVB" de Pierre Torris
que vous trouverez sur le site www.ptorris.com dans
la rubrique "Windows"... Malheusement, la version actuelle ne semble
pas fonctionner avec Windows 2000...
Si vous en possédez un, sachez que les logiciels de dessins Photoshop
5, Paint shop pro et Fireworks affichent également les codes hexa.
Et si vous ne possèdez aucun de ces logiciels, je vous propose de vous
rendre sur des sites comme http://grenadine.net/boite/palette_js.html ou http://www.colorschemer.com/online/ qui
proposent de voir les codes des couleurs.
Du texte en couleur :
Maintenant que vous savez comment trouver le code hexadecimal d'une couleur (imaginez
comme vous auriez ri au nez de celui qui vous aurais dis il y a encore quelques
heures de cela : "Un jour tu connaitras le code hexadecimal des couleurs
!"), nous allons l'appliquer à plusieurs éléments et,
pour commencer, du texte !
Pour mettre du texte en couleur, je vais passer par une balise que vous ne connaissez
pas encore et que vous allez adorer :), il s'agit de la balise FONT qui peut
se présenter ainsi :
<FONT COLOR="#FF0000">votre texte</FONT>
Le résultat de ce code à l'écran sera : votre
texte
Dans cet exemple, vous pouvez voir que la balise FONT permet de mettre le texte
en rouge en utilisant l'attribut COLOR qui veut dire "couleur" en anglais
et l'ajout d'un dièse # obligatoire devant le code hexa de la couleur.
Parlons un peu plus de la balise FONT
en passant :
Sachez en passant que la balise FONT (dont nous reparlerons plus longuement plus
tard) ne controle pas que la couleur... Cette balise fabuleuse peut également
gérer taille, la police de caractère, et bien d'autres choses...
Cela donne ainsi (pour vous mettre l'eau à la bouche) :
<FONT SIZE="1">votre texte</FONT> : Attribue une taille
de police (sur une échelle de taille allant de 1 à 7)
Résultat du code ci-dessus (taille "1") : Votre
texte
Résultat du code ci-dessus (taille "2") : Votre
texte
Résultat du code ci-dessus (taille "3") : Votre
texte
Résultat du code ci-dessus (taille "4") : Votre
texte
etc...etc... Génial non ? :)
<FONT FACE="Verdana">votre texte</FONT> : Attribue une
police spécifique au texte (à condition qu'elle soit présente
sur l'ordinateur du visiteur).
Résultat du code ci-dessus (police "Verdana") : Votre
texte
Résultat du code ci-dessus (police "Arial") : Votre
texte
Résultat du code ci-dessus (police "Times") : Votre
texte
Nous reverrons cette balise plus longuement plus tard au moment de la création
de "feuilles de style". |
| Maintenant que vous savez mettre une couleur sur
un texte vous allez mettre le titre de votre C.V. en couleur...
Faites des tests laissez vous allez !!! Pour une fois je ne vous
donne pas la solution de l'exercice :) |

- Si vous voyez que tout votre texte se retrouve
en couleur, ne paniquez pas c'est surement que vous avez oublié de
refermer la balise FONT (avec </FONT>).
- Si vous voyez que votre texte n'a pas la couleur désirée, vérifiez
que vous avez bien ajouté le dièse # devant le code hexa de la
couleur. |
Fond de page en couleur
:
Evidemment maintenant que vous savez jouer avec les couleurs de texte vous allez
peut être avoir envie d'harmoniser votre texte et votre fond de page. En
effet, si vous choisissez de mettre un texte en blanc il vous faudra forcément
un fond noir sinon vous ne verrez rien du tout !
Pour définir une fois pour toute le fond d'une page c'est très
simple, il suffit d'ajouter une option dans la partie qui définie tout
le corps de la page : le BODY !
Dans ce body, vous ajoutez donc le code suivant :
<BODY BGCOLOR="#000000">
BGCOLOR est l'abréviation de BACKGROUND COLOR (couleur de fond) avec ce
code la couleur du fond de page sera noire ! |

| Prochainement nous verrons comment on peut également
mettre une image en fond de page ou agir de façon différente
sur le BODY. |
Couleur des tableaux
: Couleurs + tableaux + Netscape = ERREURS :
Les tableaux peuvent devenir moins ennuyeux en y ajoutant un peu de couleurs.
Mais attention car Netscape gère relativement mal ces ajouts de couleurs
dans certains cas (Netscape gère de toutes façons relativement
mal beaucoup de choses en HTML, vous vous en rendrez vite compte). Je vous conseille
donc pour suivre ce cours d'utiliser "Internet Explorer" comme navigateur
sinon vous risquez de ne pas voir les choses que j'essaye de vous décrire...
De la couleur dans les bordures de
tableaux :
En général, ce que l'on souhaite tout d'abord mettre en couleur,
c'est la bordure, par défaut grise, des tableaux. Cela peut se faire très
simplement par l'ajout d'un attribut dans le code de votre tableau :
BORDERCOLOR="#votrecouleurenhexa"
BORDERCOLOR est la contraction en anglais de "couleur de bordure"...
<TABLE BORDERCOLOR="#6666FF" BORDER="1">
Ci-dessous un résultat de ce code sur un tableau...
Notez au passage l'ajout de BORDER="1" car sinon le tableau n'aura
pas de bordure et donc forcément vous ne verrez pas la couleur de la bordure
puisqu'elle n'existe pas... euh... je suis clair ?
|
Prénom
|
Nom
|
Note
|
| Paul |
Prédo |
12/20
|
| Virginie |
Lemoine |
8/20
|
On peut encore aller beaucoup plus loin dans l'ajout de couleurs de bordures
grâce à plusieurs autres attributs moins utilisés mais assez
efficaces :
BORDERCOLORLIGHT="#votrecouleurenhexa" (couleur
de bordure "claire") et BORDERCOLORDARK="#votrecouleurenhexa" (couleur
de bordure sombre)
<TABLE BORDERCOLORLIGHT="#FFFFFF" BORDERCOLORDARK="#0000FF" BORDER="5">
Ci-contre un résultat de ce code sur un tableau...
J'ai volontairement choisi des couleurs très différentes pour vous
montrer ce qui se passe...
Evidemment, l'effet est horrible ici mais il pourra vous permettre, en jouant
sur deux couleurs proches, de donner des effets de "reliefs" à vos
tableaux surtout avec des bordures de plus de 1 point.
Ici le BORDERCOLORLIGHT est en blanc et le BORDERCOLORDARK en bleu.
|
Prénom
|
Nom
|
Note
|
| Paul |
Prédo |
12/20
|
| Virginie |
Lemoine |
8/20
|
L'ajout de couleur peut également se faire dans les cellules du tableaux
grâce au code suivant :
BGCOLOR="#votrecouleurenhexa"
BG est la contraction de BACKGROUND qui signifie "arrière plan" ou "fond" en
anglais.
<TABLE BGCOLOR="#CCCCFF" BORDER="1">
Ci-dessous un résultat de ce code sur un tableau...
Evidemment, dans ce cas, vous pouvez ne pas mettre de bordure (BORDER) à votre
tableau puisque BGCOLOR n'influe pas sur les bordures mais sur le fond... A vous
de voir...
|
Prénom
|
Nom
|
Note
|
| Paul |
Prédo |
12/20
|
| Virginie |
Lemoine |
8/20
|
Il est également possible de ne mettre qu'une ligne ou une cellule en
couleur en placant l'attribut BGCOLOR dans votre balise <TR> (balise d'ouverture
de ligne de tableau je vous le rappelle) ou <TD> et <TH> (balises
d'ouverture de cellule !), vous obtenez une ligne ou une cellule en couleur.
Les codes seront :
TR (ou TD ou TH) BGCOLOR="#votrecouleurenhexa"
Ci-dessous le résultat de :
<TD BGCOLOR="#CCCCFF"> : pour mettre une cellule en bleu.
et <TR BGCOLOR="#FF3333"> : pour mettre une ligne en rouge.
|
Prénom
|
Nom
|
Note
|
| Paul |
Prédo |
12/20
|
| Virginie |
Lemoine |
8/20
|
Maintenant vous devez mieux comprendre comment ce site et les encadrés
de mes cours sont faits n'est ce pas :) ? |
| Une fois de plus je ne peux que vous conseiller
de tester vous même l'ajout de couleurs dans des tableaux
(avec ou sans bordure). Je ne vous donnerais pas d'exercice (profitez
en) puisque je pense que vous trouverez bien vous même des
applications à ce cours sans aucune difficulté dans
votre CV. |
BONUS : personnalisez
vos liens !
Attention ce cours supplémentaire n'est ici que pour les personnes qui
se sentent jusqu'ici assez "à l'aise" avec le HTML et qui aimerait
aller un peu plus loin. Je ne dis pas aux autres de partir mais surtout ne paniquez
pas si vous ne comprenez rien... Je vais pourtant essayer d'être le plus
simple et concis possible. Sachez seulement que nous reverrons plus tard comment
gérer les couleurs de liens et les polices, nous reverrons aussi à ce
moment là le cours que je vous livre ci-dessous.
Nous allons voir ensemble une façon assez simple de changer les couleurs
qu'affichera le navigateur pour les liens. En effet, par défaut les couleurs
des liens sont bleu et deviennent violet quand le lien est visité (exemple
: www.pagepardefaut.com).
Vous pouvez voir comme moi que ce lien n'est pas très beau et pas très
lisible... Il serait plus intéressant d'avoir un lien de ce type : www.pagepardefaut.com non
?
Pour obtenir ce résultat (et même mieux...), nous sortons un peu
du HTML classique et nous allons utiliser un "style css" ! En fait,
il s'agit de dire au navigateur dès le début de notre code "eh
dis donc navigateur, avant qu'on commence à parler de contenu de cette
page, j'aimerais te prévenir qu'à partir de maintenant tu m'afficheras
les liens en jaune, puis en orange quand le visiteur passe la souris au dessus,
et en rouge quand le lien a été déjà visité une
fois ! Merci (en option)". Tout cela en langage de navigateur donne un résultat
de ce type : |
<HTML>
<HEAD>
<TITLE>Mes liens personnalisés</TITLE>
<style TYPE="text/css">
A:link {color: #0000FF}
A:visited {color:#000082}
A:hover {color:#FF0000}
</style>
</HEAD>
<BODY>
<A HREF="http://www.pagepardefaut.com" TARGET="_BLANK">Un
site pour s'amuser</A>
<P>
<A HREF="http://www.portailgratuit.com" TARGET="_BLANK">Un
site portail des meilleurs sites du web</A>
<P>
<A HREF="http://www.guidegratuit.com" TARGET="_BLANK">Un
site pour apprendre le HTML</A>
</BODY>
</HTML> |
Ce nouveau code un peu compliqué donne
ce résultat : cliquez
ici pour le voir et mieux comprendre.
Vous pouvez tout d'abord observer qu'il y a trois couleurs différentes
en fonction de l'action du visiteur :
- Bleu clair pour les liens jamais visités
: N.B. : attention car si vous avez déjà visités les trois
sites récemment vous ne verrez pas cette couleur !
- Bleu foncé pour les liens déjà visités
: vous devriez voir cette couleur sur www.guidegratuit.com, si ce n'est pas le
cas cliquez dessus...
- Rouge quand votre souris passe sur le lien.
Ces couleurs ont donc été définie par la portion de code
nouveau se trouvant entre les balises HEAD (voir ci-dessus). Détaillons
chaque ligne de ce code ensemble :
<style TYPE="text/css"> : on informe le
navigateur que l'on va définir un style de type "text/css".
Css signifie "Cascading Style Sheet" (feuilles
de style en cascade)...
A:link {color: #0000FF} : on indique maintenant que l'on parle des liens hypertextes
(avec le A, qui je rappelle est l'abréviation de Anchor = Ancre en français)
et en particulier des liens non visités (link qui veut dire liens).
Puis entre les signes { et } (que vous obtenez sur les claviers classique en
tapant la touche ALT et 4 et ALT et la touche ° après le zéro)
on donne les informations de couleur "color: #0000FF" pour obtenir
ici un bleu clair...
A:visited {color:#000082} : Ici le principe est le même à l'exception
que l'on précise "A:visited" pour parler des liens visités
!
A:hover {color:#FF0000} : Ici enfin on parle de la couleur des liens au passage
de la souris.
</style>
En placant donc cette portion de code entre la balise <HEAD> et </HEAD> tous
les liens auront les couleurs que vous avez définie ! Un bon moyen de
personnaliser votre site... Nous y reviendrons prochainement dans le cours
sur les "feuilles de style". |

Polices :
De la couleur pour votre texte c'est : <FONT COLOR="#votrecodeenhexa">votre
texte</FONT>
Définir la taille de votre police c'est : <FONT SIZE="votre taille
de 1 à 7">votre texte</FONT>
Définir le type de votre police c'est : <FONT FACE="type de police">votre
texte</FONT>
Page :
Définir le fond de page c'est : <BODY BGCOLOR="#votrecodeenhexa">
Tableaux :
Définir la couleur de bordure de votre tableau c'est : <TABLE BORDERCOLOR="#votrecouleurenhexa" BORDER="tailledelabordure">
ou <TABLE BORDERCOLORLIGHT="#0000FF" BORDERCOLORDARK="#votrecouleurenhexa" BORDER="tailledelabordure">
Définir la couleur de fond de votre tableau c'est : <TABLE BGCOLOR="#votrecouleurenhexa">
Définir la couleur de fond d'une cellule de votre tableau c'est : <TD
BGCOLOR="#votrecouleurenhexa">
Liens (Bonus) :
Définir la couleur de vos liens c'est (entre les balises <HEAD> et </HEAD>)
:
<style TYPE="text/css">
A:link {color: #0000FF}
A:visited {color:#000082}
A:hover {color:#FF0000}
</style> |
|