  

|

Afin de rendre ces cours plus agréables
et surtout plus concrets, j'ai décidé de me baser
sur un projet réel que nous developperons ensemble.
Pour le rendre intéressant auprès de la majorité d'entre
vous, j'ai choisi de commencer par vous aider à concevoir votre C.V.
en ligne.
Le projet de C.V. permettra d'apprendre une grande partie des codes HTML afin
d'intégrer des textes, des images mais également des liens, des
formulaires, etc...
De plus, j'espère que ce C.V. en ligne pourra vous être utile pour
vous présenter plus "dynamiquement" auprès des entreprises
(et pourquoi pas d'une webangency :) ...).
Par la suite, afin d'aller beaucoup plus loin avec le HTML, mais également
de vous donner quelques bases de javascript, nous mettrons également au
point votre site personnel dans son ensemble. Mais d'ici là nous avons
du chemin à parcourir ensemble.
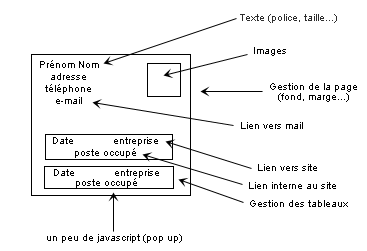
Voici un petit plan rapide du C.V. pour vous montrer les différents points
que nous évoquerons :

|

| Afin de comprendre l'ensemble du projet mais surtout
de ne pas être bloqué à un moment où à un
autre dans votre apprentissage du HTML, vous devrez suivre chaque
cours et évitez de sauter des étapes. Rassurez vous,
nous progresserons très rapidement ensemble. |

Dans un premier temps, nous vous apprendrons un
peu de code HTML et commencerons à élaborer votre
C.V. Ce n'est qu'après quelques cours que nous vous expliquerons
comment mettre votre travail en ligne pour le rendre accessible à tous
les internautes.
Suivez donc les cours de HTML dans l'ordre et
ne soyez pas pressé de mettre en ligne une page...
Croyez
moi vous serez le faire bien assez vite :) |
|