  

|

Définissons le
mot "frame".
Je vois déjà les yeux de certains s'écarquiller en voyant
ce mot... "Les frames ? C'est quoi donc ?" Sachez avant de commencer
que le principe des frames est un peu plus compliqué à expliquer
que le reste mais que l'utilité des frames vous donnera rapidement envie
de vous accrocher... Prenez donc place tranquillement devant votre écran
avec un bon café ou un thé et lisez attentivement ce cours. Je
vais essayer, plus que jamais, d'être clair et pédagogue...
Les Frames sont en fait des cadres (frame=cadre en anglais) qui permettent de
diviser votre page Web en plusieurs parties indépendantes l'une de l'autre
mais pouvant également agir l'une sur l'autre... Ces différentes
parties sont en fait de simples pages HTML !
En général les frames sont utilisées pour séparer
le sommaire et le contenu d'un site.
Pourquoi choisir l'utilisation des
Frames pour son site ?
Les frames peuvent être utilisées dans des dizaines de cas différents.
L'avantage de l'utilisation de frames dans le cas d'un sommaire est que celui-ci
ne se chargera qu'une seule fois et permettra ensuite de naviguer sur tout votre
site. De plus, ce sommaire étant une seule et unique page HTML vous n'aurez
qu'un changement à faire si vous ajoutez une rubrique... Vous ne comprenez
pas ?
Imaginez que vous ayez un site de 3 pages (une page CV, un formulaire, une page
de liens) et que vous vouliez offrir un accès à toutes les rubriques
de votre site sur chaque page... Sans utiliser les frames, vous devrez donc insérer
dans les 3 pages des liens vers les autres rubriques.
Si vous ajoutez un jour une nouvelle page (une page de photos par exemple), vous
devrez reprendre chaque page et y ajouter le lien vers la page de photos (ce
qui fait donc 3 pages à reprendre une par une !). C'est plutôt ennnuyeux
n'est ce pas ? Imaginez maintenant la même chose avec un site de 30 pages
!!! On rigole moins hein !?!
C'est dans ces moments là que les frames peuvent vous sauver d'un travail
de Titan !
En effet, vous allez insérer votre sommaire dans un cadre indépendant
qui permettra de visiter chaque rubrique du site dans le cadre principal... Si
vous ajoutez une page il vous suffira de changer le cadre du sommaire (donc vous
n'aurez qu'une seule page à changer au lieu de 30).
Que ceux qui n'ont rien compris ne panique pas et continue le cours !
Comment ça marche ?
Nous allons voir pas à pas comment marche le système de frames.
Ne soyez pas pressés, je vais faire exprès de vous fournir les
informations lentement et en les soupoudrant de beaucoup d'exemples afin que
vous puissiez assimiler le cours plus facilement. De plus, je ne donnerais aucun
code HTML avant d'avoir bien expliquer le système...
Regardez cet exemple (cliquez
ici) que nous allons vous expliquer. Il contient un sommaire en haut donnant
accès à des pages de contenu en bas.
Pour fabriquer cet exemple, j'ai simplement créé une page HTML
pour le sommaire (sommaire.html), et 3 pages pour les contenus (page1.html, page2.html,
page3.html). Pour l'instant vous ne pouvez pas dire que vous ne comprenez pas...
La seule chose qui change dans le cas des frames, c'est qu'il vous faudra créer également
une page "parent"... La page "parent" est celle qui définira
l'emplacement des différentes frames, leurs tailles et leurs noms (nous
verrons pourquoi les nommer plus tard)...
On dit donc que la frame "parent" controlle donc les frames "enfants" ;)
un schéma classique que vous retiendrez j'en suis sûr sans soucis
!
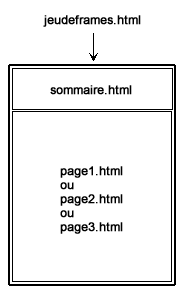
Voici un exemple en image de ce que cela donne, juste pour vous mettre bien dans
l'esprit le principe des frames :
 |
- Jeudeframes.html
: est la page "parent" donc je vous parlais...
Cette page est en fait invisible aux yeux des visiteurs
de votre site mais pourtant c'est elle qui définie
le placement de la page sommaire.html en haut et des
page1.html, page2.html, et page3.html en bas. Nous verrons à quoi
ressemble le code source de cette page plus tard...
- sommaire.html : sera le menu qui permettra de naviguer d'une page à une
autre.
- page1.html, page2.html, page3.html : ce sont les pages de contenu (CV,
formulaires, liens).
Cliquez
ici pour revoir ce que cela donne dans votre
navigateur. |
Pourquoi nommer les frames.
La page "parent" (dans notre exemple jeudeframes.html) est également
là pour donner un nom aux différentes frames. Donner des noms aux
frames va permettre par la suite de leur donner des ordres facilement (je vous
ai dis que l'image de parents était très présente dans ce
cours :) ...).
 |
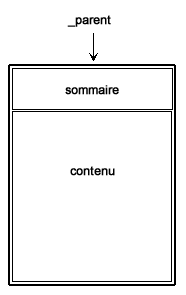
- Pour notre
exemple, nous avons décidé de nommer la
partie haute de la page, celle qui contient la page sommaire.html,
du nom original de "sommaire" (bon je sais
je n'avais pas d'inspiration).
- La partie basse, contenant les pages 1 à 3, sera appelée "contenu" !
Grâce à ces deux noms, nous pourrons facilement jouer avec
les deux frames. Ainsi dans le "sommaire.html" nous pourrons
donner un ordre au navigateur du style : Quand je clique sur ce lien,
charge la page2.html dans la partie "contenu"
Note : sachez en passant que l'ensemble des deux cadres controllés
par le "jeudeframe.html" porte le nom de "_parent" (avec
le signe underscore devant le mot parent). Ce nom n'a pas été choisi,
il s'agit du nom générique des pages "parent".
Oubliez cela si vous ne comprenez pas et gardez le dans un coin de votre
cerveau si vous avez compris nous y reviendrons dans un prochain cours. |
Le code, le code, le code !!!
Je sens que vous n'en pouvez plus de connaître le code source qui vous
permettra de faire ce magnifique jeu de frames ?
Eh bien voici le code, très simple, utilisé pour mon fichier "jeudeframes.html" : |
|
<html>
<head>
<title>Bienvenue sur mon site</title>
</head>
<frameset rows="80,*">
<frame name="sommaire" src="sommaire.html">
<frame name="contenu" src="page1.html">
</frameset>
<noframes>
<body bgcolor="#FFFFFF">
Désolé votre navigateur ne gère pas les frames !
</body>
</noframes>
</html>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Cette partie est la plus importante,
elle définie le placement, la taille, puis les noms
de vos différentes frames...
Observez la bien, nous allons en parler un peu plus bas dans notre cours...
Cette partie est BEAUCOUP moins importante ! Elle sert uniquement dans
le cas (très rare) ou votre visiteur aurait un navigateur ne gérant
pas les frames (je ne sais même pas si ça existe encore !). |
|
En regardant ce code, vous allez voir que la page
gérant les frames est quelque peu différente des
pages HTML classiques... Nous allons donc l'observer encore plus
activement que d'habitude ensemble.
 |
<html>
<head>
<title>Bienvenue sur mon site</title>
</head>
Ce début de code est très classique ! Il contient le titre
de votre page. Notez juste que c'est le titre de votre jeu de frames (ici
jeudeframes.html) qui s'affichera en haut du navigateur et que les titres
des autres pages (sommaire.html, page1.html...) ne seront pas pris en compte
!
Vous vous apercevez également que la page ne contient pas de <BODY> pour
le moment ! C'est normal puisque nous allons définir un jeu de frames
et pas quelque chose que le navigateur doit afficher dans la page ! Donc
: pas de <BODY> pour définir un jeu de frame ! (le <BODY> que
vous voyez plus bas vous sera expliqué par la suite) |
-----------------------------------------------------------
 |
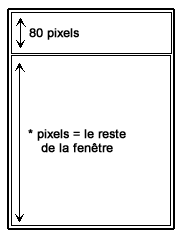
<frameset rows="80,*">
On attaque ici la forme général du frameset (ce qui signifie "jeu
de frames" en anglais) en indiquant au navigateur que les frames sont
réparties par lignes ce qui se traduit "rows" en anglais
et que la première ligne fera 80 pixels de hauteur.
Puis, après une virgule, on indique que la deuxième frame
fera le reste de la taille de la fenêtre du navigateur : pour cela
on ajoute tout simplement une étoile * !
Le navigateur, en lisant ce tout petit bout de code, est donc renseigné sur
la forme général de la page et la taille des différentes
frames. Il sait ainsi que la page ressemblera à peu près à ce
que vous pouvez voir sur la gauche. Simple et efficace n'est ce pas ? |
-----------------------------------------------------------
 |
<frame name="sommaire" src="sommaire.html">
Ici on indique au navigateur les informations concernant la première
frame (pourquoi la première alors qu'on ne le précise pas ?
Parce que, rappelez vous, le navigateur est comme vous : il lit de haut
en bas et de droite à gauche alors pour lui vous parlez forcément
en premier de la frame la plus haute)...
On indique donc le nom de de la frame : name="sommaire" et la
page HTML devant être affichée par défaut dans cette
frame : src="sommaire.html"...
Le navigateur comprendra donc par ce code ce qu'il doit faire de la première
frame comme indiqué sur le dessin de gauche. |
-----------------------------------------------------------
 |
<frame name="contenu" src="page1.html">
Idem que ci-dessus : on indique au navigateur que la deuxième frame
se nomme "contenu" et que la première page à charger
dans ce cadre sera "page1.html".
Le navigateur comprendra donc par ce code ce qu'il doit faire de la deuxième
frame. |
</frameset> IMPORTANT : Enfin, il ne faut pas
oublier de fermer le jeu de frame (frameset) par la balise </frameset> !
Celle-ci indique au navigateur que son travail de placement
des frames est finie... et le votre aussi :)
Le reste du code sert uniquement pour les navigateurs ne comprenant pas les systèmes
de frames (ils étaient nombreux il y a quelques années...). Cette
petite portion de code ne sert plus à grand chose mais vous devez l'indiquer
pour plus de sécurité.
<noframes>
<body bgcolor="#FFFFFF">
Désolé votre navigateur ne gère pas les frames !
</body>
</noframes>
Vous pouvez y voir la balise <noframes> puis un <body> classique
avec une petite phrase du style : "votre navigateur est nul : à bientôt" :))))
N'essayez même pas de comprendre et recopiez ce code à chaque jeu
de frame que vous ferez... On ne sait jamais...
Les liens changent !!!
Attention maintenant à bien lire ce qui suit...
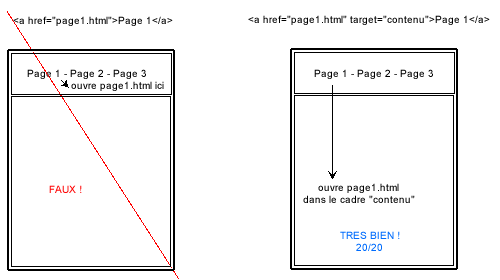
En effet, si vous insérez des liens classiques comme <a href="page1.html">Page
1</a> dans votre page de sommaire, vous allez avoir un petit soucis (cliquez
ici pour tester l'exemple qui ne fonctionne pas correctement).
Vous comprenez ce qui se passe ? Les pages s'affichent dans la frame "sommaire" et
pas dans la frame "contenu" !
C'est normal ! Vous avez oublié de préciser au navigateur que vous
souhaitiez charger le fichier "page1.html" dans la frame du bas. C'est à ce
moment là que les noms des frames prennent de l'importance ! En effet,
vous allez devoir ajouter la cible de vos liens grâce à l'attribut
TARGET (cible en anglais).
Ainsi pour ouvrir la page1.html dans la frame du bas se nommant "contenu" vous
allez inscrire dans votre sommaire le code :
<a href="page1.html" target="contenu" >Page 1</a>
Vous saisissez la différence ? Vous donnez alors une cible aux liens !
 |
A vous de jouer maintenant, vous allez vous créer
un jeu de frame afin de disposer d'un sommaire vous permettant
de visiter chaque page HTML que vous avez créer depuis le
début de vos cours ! Pour cela rappelez-vous bien que vous
devrez :
1. Rassembler toutes vos pages HTML dans le même répertoire (si
ce n'est déjà fait).
2. Créer dans ce répertoire un fichier pour le jeu de frame : je
l'avais appelé jeudeframes.html mais vous pouvez le nommer comme vous
le voulez ! Cela peut même être votre page index.html où arriveront
les visiteurs de votre site en premier (voir cours sur le "FTP" pour
mieux comprendre pourquoi index.html est la première page vue par les
visiteurs d'un site). Juste un rappel : ne mettez ni espace, ni signes spéciaux,
ni majuscules dans le nom des fichiers HTML.
3. Créer un menu sommaire en faisant bien attention de faire pointer les
différents liens vers le bon cadre (comme cela a été vu
ci-dessus).
Le résultat sera, par exemple, le suivant : cliquez
ici. |
Des options indispensables
pour les frames.
Vous l'avez peut être constaté, le jeu de frame que je vous ai présenté est
pour le moment rudimentaire. Il est affiché une horrible barre grise entre
les deux frames, les visiteurs peuvent redefinir la taille des frames en appuyant
sur cette barre, et tout un tas d'autres choses vraiment stupides ! Mais heureusement
tout cela peut être gérer par des options à ajouter dans
votre page de jeu de frames... Nous allons d'ailleurs voir cela dès maintenant
!
Empéchez l'utilisateur de redimensionner
vos frames.
Première étape, nous allons bloquer la taille de nos frames afin
que l'utilisateur ne puisse plus jouer avec et les redimensionner (même
parfois sans le vouloir). Cette option est très simple, il suffit d'ajouter,
dans la frame que vous ne voulez pas voir redimensionnée par l'utilisateur,
l'attribut "noresize" ("noresize" veut dire en anglais "non
redimensionnable").
Dans notre exemple nous ne voulons pas que le sommaire de 80 pixels de haut soit
redimensionnable. Nous allons donc ajouter noresize dans la portion de code se
trouvant dans notre jeudeframes.html.
Cela donnera : <frame name="sommaire" src="sommaire.html" noresize>.
Regardez le résultat sans le noresize (ici)
et avec le noresize (là).
Empéchez l'apparition des ascenceurs
dans vos frames.
Les petits ascenceurs sur le coté droit vous permettent de monter et descendre
dans le contenu d'une page longue... Ils sont très utiles donc !
Mais parfois ils s'affichent sans qu'on le souhaite et sans que cela soit utile.
Un exemple ? Imaginez que je définisse une hauteur de frame plus petite
pour le cadre du sommaire... 50 pixels par exemple au lieu de 80... Voici le
résultat obtenu : cliquez
ici.
Vous voyez le petit ascenceur inutile à droite du cadre du sommaire ?
Nous allons le supprimer grâce à l'attribut : scrolling="NO".
Le code sera alors : <frame name="sommaire" src="sommaire.html" noresize
scrolling="no">
Le résultat sera le suivant : cliquez
ici.
Il existe une autre possibilité très intéressante pour l'attribut
scrolling qui est : scrolling="auto"... Grâce à ce code,
l'ascenseur ne s'affichera qu'en cas de réel utilité, si le visiteur
a, par exemple, une résolution d'écran trop petite pour voir toute
la page... |

| Faites attention au scrolling="no" et à ne
surtout pas supprimer le scrolling des pages de contenu (souvent
longues) ! Sinon votre visiteur ne pourra pas les voir entièrement
(puisqu'il n'aura plus d'ascenseur) et quittera rapidement votre
site... |
Faire disparaitre la
barre de séparation entre vos frames.
Vous êtes surement comme moi et vous pensez que la barre grise de séparation
entre les deux frames est laide et inutile ?
Pour la supprimer, il suffit d'ajouter dans vos frameset (jeu de frame) trois
attributs supplémentaires :
<frameset rows="50,*" frameborder="NO" border="0" framespacing="0">
Les attributs frameborder="NO" et border="0" ont pour but
de supprimer totalement la bordure que ce soit sur Internet Explorer et sur Netscape
(bien plus réticent) et framespacing="0" permet de coller les
deux frames pour éviter des séparations blanches entre les frames
(que Netscape aime beaucoup ajouter !!!). Vous DEVEZ mettre c'est 3 attributs
pour obtenir un effet parfait !
Le nouveau résultat sera donc le suivant : cliquez
ici ! |
Je vous laisse maintenant appliquer les nouvelles
options que nous avons découvert à votre site...
Pour ceux qui paniquent un peu, voici ci-dessous le code source de mon jeu de
frame (jeudeframes.html) puis celui de mon sommaire (sommaire.html). A vous de
l'adapter à vos besoins... |
<html>
<head>
<title>Bienvenue sur mon site</title>
</head>
<frameset rows="50,*" frameborder="NO" border="0" framespacing="0">
<frame name="sommaire" src="sommaire.html" noresize scrolling="NO">
<frame name="contenu" src="cv.html">
</frameset>
<noframes>
<body bgcolor="#FFFFFF">
Désolé votre navigateur ne gère pas les frames !
</body>
</noframes>
</html>
|
<html>
<head>
<title>Sommaire</title>
</head>
<body>
<a href="cv.html" target="contenu">Mon
C.V.</a> - <a href="formulaire.html" target="contenu">Mon
formulaire</a> - <a href="mesliens.html" target="contenu">Mes
liens favoris</a>
</body>
</html>
|
Une frame sur le coté.
Vous souhaitez plutôt placer votre sommaire sur le coté que dans
la partie haute de la page ? C'est très simple :
Il vous suffit de changer "rows" par "cols" dans la ligne
de code du <frameset> par <frameset cols="50,*" frameborder="NO" border="0" framespacing="0">.
Ainsi vous définirez que la première colonne (cols) fait 50 pixels
de largeur (on ne parle plus de hauteur évidemment). Ensuite, vous devrez
revoir la présentation de votre sommaire afin de le rendre agréable
visuellement...
Trois frames c'est possible ?
Une fois que vous avez compris le principe des frames il est possible d'aller
très loin. Nous verrons plus tard, dans un autre cours, comment jouer
avec des jeux de frames imbriqués dans d'autres jeux de frames. Mais pour
le moment voyons simplement à quel point il est facile d'ajouter un nouveau
cadre à notre jeu de frames !
Pour ajouter une frame supplémentaire, il suffit d'ajouter dans le <frameset> une
taille en pixels, une virgule et ensuite de définir les attributs de cette
nouvelle frame et enfin de créer le fichier HTML de cette frame.
Imaginons par exemple que nous souhaitons ajouter un pied de page sous forme
de frame dans toutes les pages de notre site. Nous devons donc changer le code
du jeu de frame comme ci-dessous (j'ai mis les nouveautés en gras et rouge
pour mieux les rendre visible). |
<html>
<head>
<title>Bienvenue sur mon site</title>
</head>
<frameset rows="50,*,35" frameborder="NO" border="0" framespacing="0">
<frame name="sommaire" src="sommaire.html" noresize scrolling="NO">
<frame name="contenu" src="cv.html">
<frame name="pieddepage" src="signature.html" noresize
scrolling="NO">
</frameset>
<noframes>
<body bgcolor="#FFFFFF">
Désolé votre navigateur ne gère pas les frames !
</body>
</noframes>
</html>
|
Vous pouvez donc constaster comme moi qu'avec
une petite ligne en plus et quelques caractères j'ai réussi à changer
la forme de ma page !
J'ai du ensuite évidemment créer la page "signature.html"...
Voici alors le résultat : cliquez
ici.
Ne paniquez pas !
Pour créer vos jeux de frames personnels, allez y lentement ! Dessinez
une page type de votre site en inscrivant le nom de chaque frame et sa taille.
Gardez ensuite ce papier sous les yeux lors de la création du fichier
HTML du jeu de frame.
N'essayez pas d'imbriquer trop de frames pour le moment et restez simple, nous
verrons plus tard comment imbriquer les frames et de nombreuses options intéressantes...
Si jamais le jeu de frame ne fonctionne pas, vérifiez
bien les points suivants :
- Vérifiez que vous n'avez pas inséré un <BODY> par
reflexe au mauvais endroit...
- Votre frameset doit être fermé par </FRAMESET>
- Vous devez évidemment faire référence, dans votre frameset, à des
pages HTML qui existent.
- Vos pages HTML ne doivent pas contenir de caractères spéciaux,
de majuscules ou d'espaces !
- Pour vérifiez le résultat vous devez bien sûr lancer votre
fichier "jeudeframes.html" (ou je ne sais quel autre nom...).
- Enfin, vérifiez bien que vous n'oubliez aucun signe ">" ou "<" ce
qui pourrait être à l'origine du problème...
Si jamais vos liens ne fonctionnent pas, vérifiez bien les points suivants
:
- Vous devez évidemment faire référence, dans votre sommaire, à des
pages HTML qui existent.
- Vous devez indiquer une cible à vos liens : la cible est le cadre où devra
s'afficher la page HTML (voir plus haut).
Les frames ? Ils sont contre !
Beaucoup de créateurs de site sont "contre" les frames... Certains
vous diront que les frames sont inutiles et dépassés... C'est un
discours un peu élitiste de ceux qui manient sans soucis le HTML et Dreamweaver
!
Je pense, pour ma part, qu'il n'y a rien de mieux qu'un jeu de frames dans de
nombreux cas et en particulier pour un site perso. Toutefois, il est vrai que
la plupart des portails n'utilisent pas ce système car les frames posent
de petits soucis parfois...
Les seuls soucis que l'on peut avoir avec les frames sont
les suivants :
- Les frames demandent de jouer un peu avec les TARGET afin d'ouvrir ces pages
HTML dans les bons cadres... Si l'on commet une erreur cela peut être désastreux...
(enfin avec quelques tests vous n'aurez jamais ce problème...)
- Les sites avec beaucoup de frames ont tendance à être moins bien
référencé que les sites sans frame quand on ne sait pas
trop y faire (c'est vrai, mais je vous expliquerais comment éviter ces
ennuis).
- Lors d'une recherche dans un moteur, une personne peut arriver sur une page
de votre site (par exemple la page "cv.html") sans être passé par
la page principale (index.html)... Du coup, il perd le jeu de frame et ne voit
pas le sommaire s'afficher ! Cela peut être ennuyeux (nous verrons également
comment éviter cela lors du cours sur le "référencement"). |

Soyez RIGOUREUX et ne vous laissez pas dépasser
par l'impression de difficultés du jeu de frame...
Un jeu de frame ca n'est rien de plus qu'une page HTML "parent" qui
définie la taille, le nom et la place des pages HTML "enfants"... |
|